for xamain.ios ,the GrowingTextView & use it as "InputAccessoryView" for other textfield/textview
環境 XCODE 12.4, IOS14.4
1.參考「https://stackoverflow.com/questions/16868117/uitextview-that-expands-to-text-using-auto-layout」,製作grewing text view 的xib.
(我是直接用xcode interface builder的 Hight Priority & content Hugging Priority那段去做的,畢竟我連swift都還不會)
2.參考「www.dotnetmobile.com/XamariniOS/CreatingCustomView」及「https://docs.microsoft.com/zh-tw/xamarin/ios/user-interface/storyboards/」把這個xib跟c#做連結,
參考結果
ViewGrowingText.cs ViewGrowingText.designer.cs ViewGrowingText.xib
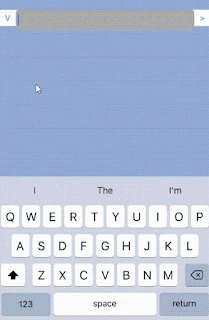
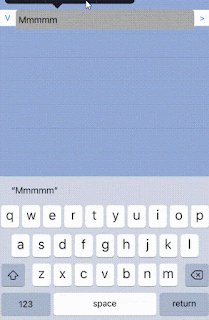
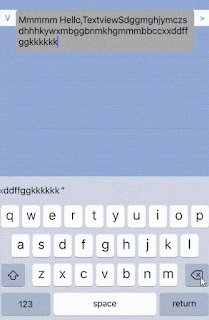
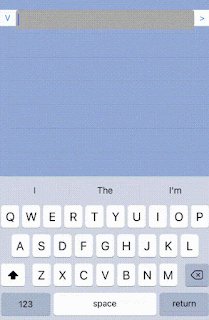
如果你直接把它加入UIViewController去試跑,應該是有這效果.
---sample code----
var TxtTest = UI.ViewGrowingText.Create();
TxtTest.Frame = new CoreGraphics.CGRect(0, 200, View.Frame.Width, 30);
//viewMain是我們在xcode中用outlet指定最底層的view為此UIViewcontroller中的變數成員,基本上跟「View」這個在UIViewController中的變數是同一個東西
viewMain.AddSubview(TxtTest);
viewMain.LayoutIfNeeded();
----------------
-----實驗完記得把這個TxtTest移掉,因為這不是我們要的結果-----
現在,我們在目前的UIViewController底部加一個TextView(或是TextField沒差)名字為「txtMsg2Send」
我們要把個GrowingTextView放到小鍵盤上面,而且要能自已依照灰色TextView加減的高度而自己跟著調整高度,要在操作txtMsg2Send會出現
直接看code吧
------------------------------------------------
nfloat orgHeightOfTxtViewOfInputAccessoryView = 0;
UI.ViewGrowingText inputAccessoryView =null;
UITextView txtViewOfInputAccessoryView =null;
public override void ViewDidLoad() {
base.ViewDidLoad();
if (inputAccessoryView == null) {
inputAccessoryView = UI.ViewGrowingText.Create();
txtViewOfInputAccessoryView = inputAccessoryView.GetTextView();
inputAccessoryView.Frame =
new CoreGraphics.CGRect(0, 0, View.Frame.Width, txtViewOfInputAccessoryView.Frame.Height);
inputAccessoryView.AutoresizingMask = UIViewAutoresizing.FlexibleHeight;
//把這個會長高長壯的GrowingTextView設定為底部的textView的鍵盤工具列
txtMsg2Send.InputAccessoryView = inputAccessoryView;
//先把最初的高度記下來.....
orgHeightOfTxtViewOfInputAccessoryView = txtViewOfInputAccessoryView.Frame.Height;
//重點來了!!文字變時.如何改變inputAccessoryView的高度!?
txtViewOfInputAccessoryView.Changed += (object sender, EventArgs e) => {
var _t = new System.Threading.Thread(new System.Threading.ThreadStart(() => {
InvokeOnMainThread(async () => {
await Task.Delay(50);
//只比較textView高度到小數點三位數
if (Math.Round(txtViewOfInputAccessoryView.Frame.Size.Height, 3, MidpointRounding.AwayFromZero) !=
Math.Round(orgHeightOfTxtViewOfInputAccessoryView, 3, MidpointRounding.AwayFromZero)) {
//高度異動!!調整外層inputAccessoryView的高度
//光是用Frame=....是沒用的,要動到cosntraints裡才會作動!!
orgHeightOfTxtViewOfInputAccessoryView = (float)txtViewOfInputAccessoryView.Frame.Size.Height;
var cst =
inputAccessoryView.Superview.Constraints.Where(Q => Q.Identifier() == "accessoryHeight").FirstOrDefault();
cst.Active = false;
inputAccessoryView.LayoutIfNeeded();
cst.Constant = orgHeightOfTxtViewOfInputAccessoryView;
cst.Active = true;
inputAccessoryView.Superview.AddConstraint(cst);
if (inputAccessoryView.Superview.Superview != null) {
inputAccessoryView.Superview.Superview.LayoutIfNeeded();
}
}
});
}));
_t.Start();
...
...end of ViewDidLoad.....
}
-------------------------------------------------
結果....
是不是愈來愈有專業的樣子了呢?
OS:自從我用了GrowingTextView之後,考試都考一百分,而且人明顯高了、壯了、變得更美了,
上述那段紅字,請參考這裡 我只是把它改成xamarin c# 罷了,懂得真的太少了,真的要花點時間學swift了
另一種作法是在出現小鍵盤時,整個畫面往上捲,配合在UIViewController底部的GrowingText來做到這效果,請參這裡 的keyboard事件處理
哪個好!? 鐘鼎山林,人各有志,攏好啦
大家加油吧
(反正疫情期間哪都不能去,乖乖在家好好寫程式吧)




0 個意見:
張貼留言
訂閱 張貼留言 [Atom]
<< 首頁